To make your blog look more cool and interesting, try to add navigation bar on it. First of all, COPY the following code:
First of all, COPY the following code:
/* ----- NavBar----- */
#bg_nav {
background: #000;
width: 650px;
height: 32px;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
color: #FF4;
font-weight: bold;
margin: 0px auto 0px;
padding: 0px;
border-top: 1px solid #fff;
border-bottom: 1px solid #000;
overflow: hidden;
}
#bg_nav a, #bg_nav a:visited {
color: #FFF;
font-size: 11px;
text-decoration: none;
text-transform: uppercase;
padding: 0px 0px 0px 3px;
}
#bg_nav a:hover {
color: #FFF;
text-decoration: underline;
padding: 0px 0px 0px 3px;
}
#navleft {
width: 720px;
float: left;
margin: 0px;
padding: 0px;
}
#navright {
width: 220px;
font-size: 11px;
float: right;
margin: 0px;
padding: 6px 5px 0px 0px;
}
#navright a img {
border: none;
margin: 0px;
padding: 0px;
}
#nav {
margin: 0px;
padding: 0px;
list-style: none;
}
#nav ul {
margin: 0px;
padding: 0px;
list-style: none;
}
#nav a, #nav a:visited {
background: #222;
color: #FFF;
display: block;
font-weight: bold;
margin: 0px;
padding: 8px 15px;
border-left: 1px solid #000;
}
#nav a:hover {
background: #6e6d6d;
color: #FFFFFF;
margin: 0px;
padding: 8px 15px;
text-decoration: none;
}
#nav li {
float: left;
margin: 0px;
padding: 0px;
}
#nav li li {
float: left;
margin: 0px;
padding: 0px;
width: 150px;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: #333;
width: 160px;
float: none;
margin: 0px;
padding: 7px 30px 7px 10px;
border-bottom: 1px solid #000;
border-left: 1px solid #000;
border-right: 1px solid #000;
}
#nav li li a:hover, #nav li li a:active {
background: #666;
padding: 7px 30px 7px 10px;
}
#nav li ul {
position: absolute;
width: 10em;
left: -999em;
}
#nav li:hover ul {
left: auto;
display: block;
}
#nav li:hover ul, #nav li.sfhover ul {
left: auto;
}
#bg_nav {
background: #000;
width: 650px;
height: 32px;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
color: #FF4;
font-weight: bold;
margin: 0px auto 0px;
padding: 0px;
border-top: 1px solid #fff;
border-bottom: 1px solid #000;
overflow: hidden;
}
#bg_nav a, #bg_nav a:visited {
color: #FFF;
font-size: 11px;
text-decoration: none;
text-transform: uppercase;
padding: 0px 0px 0px 3px;
}
#bg_nav a:hover {
color: #FFF;
text-decoration: underline;
padding: 0px 0px 0px 3px;
}
#navleft {
width: 720px;
float: left;
margin: 0px;
padding: 0px;
}
#navright {
width: 220px;
font-size: 11px;
float: right;
margin: 0px;
padding: 6px 5px 0px 0px;
}
#navright a img {
border: none;
margin: 0px;
padding: 0px;
}
#nav {
margin: 0px;
padding: 0px;
list-style: none;
}
#nav ul {
margin: 0px;
padding: 0px;
list-style: none;
}
#nav a, #nav a:visited {
background: #222;
color: #FFF;
display: block;
font-weight: bold;
margin: 0px;
padding: 8px 15px;
border-left: 1px solid #000;
}
#nav a:hover {
background: #6e6d6d;
color: #FFFFFF;
margin: 0px;
padding: 8px 15px;
text-decoration: none;
}
#nav li {
float: left;
margin: 0px;
padding: 0px;
}
#nav li li {
float: left;
margin: 0px;
padding: 0px;
width: 150px;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: #333;
width: 160px;
float: none;
margin: 0px;
padding: 7px 30px 7px 10px;
border-bottom: 1px solid #000;
border-left: 1px solid #000;
border-right: 1px solid #000;
}
#nav li li a:hover, #nav li li a:active {
background: #666;
padding: 7px 30px 7px 10px;
}
#nav li ul {
position: absolute;
width: 10em;
left: -999em;
}
#nav li:hover ul {
left: auto;
display: block;
}
#nav li:hover ul, #nav li.sfhover ul {
left: auto;
}
Look at the red colour code, you can adjust the width to make it look perfect. Actually, if you know a bit about HTML code, you can edit the code as you like. The colours, the style and everything.
Now find the following code:
 Paste the code that you have copied just now to before the code code shown above.
Paste the code that you have copied just now to before the code code shown above.Next copy the code by clicking the link CODE then, paste it after the following code:
 Note that the one before this one is paste before the above code, and the CODE is paste after the above code.
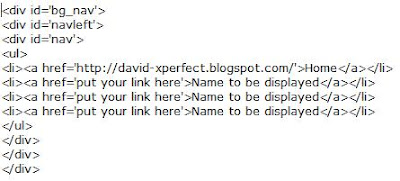
Note that the one before this one is paste before the above code, and the CODE is paste after the above code.The code that you copy should look like this:-
 From here, you have to put your favorite link to the "put your link here" and the "name to be displayed" is the name that will appear on your blog.
From here, you have to put your favorite link to the "put your link here" and the "name to be displayed" is the name that will appear on your blog.You always can add more navigation tap by copy and paste the


Well, that's all for my first tutorial on "Blogging Tips"
Hope you will like it ^^
Stay tuned!!!!






0 Comments:
Post a Comment